Ebben a cikkben megismerkedünk a dofollow linkek fogalmával, jelentésével, ezen linkek fontosságával, létrehozásának módjával, mind HTML-ben és mind WordPress-ben, illetve segítünk eligazodni a nagy dofollow vs nofollow kérdésben.
Tartalomjegyzék
Mi az a dofollow link? Fogalom, jelentés
A dofollow link egy olyan hiperhivatkozás, amely lehetővé teszi a keresőmotorok számára, hogy kövessék a link cél URL-jét, azaz eljussanak arra az oldalra, amelyre a link mutat. A „dofollow” a „do” és „follow” szavakból tevődik össze, melynek konkrét jelentése a „követés”, azaz arra utal, hogy a keresőmotorok számára engedélyt adunk a meglinkelt tartalom követésére.
Kicsit továbbmenve, nem csak a követést engedjük meg a keresők számára, hanem azt is, hogy linkerőt (link juice) adjanak át a meghivatkozott oldalnak. A dofollow link segíti a weboldalak közötti kapcsolatok feltárását, megértését és az átadott linkerő segítségével javítja a meglinkelt weboldal SEO értékeit, így a keresőben való előrejutását is.
A dofollow linknek fontos szerepe van a keresőoptimalizálásban, és hozzájárulhat az oldal organikus láthatóságának növekedéséhez és a találati listán való előkelőbb pozíció eléréséhez.
A dofollow linkek fontossága
Bár az előző fejezetben részben kifejtettük, hogy miért nagyon fontosak a dofollow linkek egy weboldal esetében, de ebben a fejezetben szeretnénk még inkább nyomatékosítani.
Szóval a dofollow linkek kulcsfontosságúak egy weboldal SEO szempontból való felértékeléséhez, és a keresőkben való előrejutásában. Általánosságban elmondhatjuk, hogy minél több minőségi weboldalról mutat link egy weboldalra, annál értékesebb lesz a linkelt weboldal a keresőkben.
De fontos kiemelni, hogy nem minden dofollow link értéke egyenlő. Ha egy 10 éve üzemelő, a te témádban releváns és népszerű weboldalról kapsz dofollow linket, akkor az nagyon értékes lesz számodra, és sokkal nagyobb mértékben fog erősíteni téged, mint egy 3 napja üzemelő, teljesen más témában üzemeltetett, alig látogatott weboldal linkje.
Végső soron ezek a dofollow linkek javíthatják a keresőkben való megjelenésünket és pozíciónkat. Miért a feltételes mód? Mert a SEO egy rendkívül összetett folyamat, amelyben nem csak a dofollow linkek száma, hanem minősége és még számos egyéb tényező mérvadó, a teljesség igénye nélkül: technikai SEO, onsite SEO, offsite SEO, a linkelendő weboldal forgalma, relevanciája, a link forrásának típusa, nem ugyanannyit ér egy láblécből kapott link, mint egy hosszú cikkből jövő link.
És még napestig lehetne sorolni, hogy mennyi mindentől függ a keresőben való előrébb jutás. De ha egy weboldal minden szempontból rendben van, és a linket biztosító oldal is megfelelően jár el, akkor a dofollow linkek képesek segíteni a SEO eredményeinket.
Dofollow vs. nofollow linkek
Amikor a weboldalak közötti kapcsolatokról beszélünk a keresőoptimalizálás kontextusában, két alapvető linktípusról van szó: a dofollow és a nofollow linkekről.
A nofollow link körülbelül a dofollow link ellentéte. A dofollow linkek esetében megengedjük a keresőknek, hogy kövessék az adott linket, illetve, hogy linkerőt adjanak át, míg a nofollow esetében nem. Elvileg. Azért mondjuk, hogy elvileg, hiszen a Google 2019-ben kiadott nyilatkozata alapján a nofollow linkeket is számításba veszik, bár nem úgy, mint a dofollow linkeket. A nofollow linkeket, amolyan „segítségként” értelmezik, segít nekik jobban megérteni az egyes oldalak, linkek, illetve tartalmak közötti kapcsolatokat. Azonban azt is írják, ha egy weboldalnak nem szeretnénk linkerőt átadni, akkor használjunk nofollow attribútumot.
Nézzük meg a kettő közötti különbségeket táblázatos formában:
| Dofollow link | Nofollow link | |
|---|---|---|
| Követik-e a keresőmotorok? | Igen | Nem |
| Van hatása a SEO-ra? | Van, közvetlen | Van, közvetett |
| Mikor használjuk? | Ha maximális linkerőt szeretnénk átadni | Ha nem szeretnénk maximális linkerőt átadni |
Bár ez a cikk a dofollow linkekről szól, de muszáj minimálisan a nofollow témát is érintenünk, hogy nehogy valaki tévesen értelmezze a cikk mondandóját. Bár a fenti adatok és a táblázat alapján úgy tűnik, mintha a dofollow link mindent vinne, és a nofollow egy haszontalan valami lenne, de ez így nagyon nem igaz.
Mit jelent, hogy a nofollow linkeknek közvetett hatása van a SEO-ra? Azt, hogy bár elméletileg nem adnak át linkerőt, de másban igazából nem különböznek a dofollow linkektől, azaz a felhasználó rákattintva ugyanúgy át tud jutni a linkelt weboldalra. Az ebből érkező forgalom viszont már pozitív szignálnak számít a keresőoptimalizálásban. Illetve ezek a linkek is segítenek a keresőknek megérteni, hogy egy adott tartalom miről szól, hogy milyen keresések esetén érdemes megmutatni a felhasználóknak stb.
Végsősoron, ha egy weboldalra csak dofollow linkek mutatnak, az nem életszerű, mert a természetes linkszerzés során a dofollow és nofollow linkek egyaránt előfordulnak, és a keresők szempontjából mindig a természetesség a legfontosabb. Így a mi javaslatunk az, hogy egyáltalán ne tekintsünk a nofollow linkre úgy, mint a fekete bárányra, mert ez is nagyon értékes, sőt a weboldalaknak szükségük van nofollow linkekre is.
Milyen egyéb attribútumok vannak még?
Még egy fejezet erejéig eltérünk a dofollow témáról, hogy egyéb alternatívákat kínáljunk, ígérjük nagyon gyorsak leszünk.
Alapvetően a dofollow és nofollow attribútumokon túl még két tulajdonsággal érdemes tisztában lennünk. Ezt is a fent említett cikkben taglalta a Google:
- sponsored: A „sponsored” attribútummal azokat a linkeket kell megjelölni, amelyek hirdetésekkel, szponzorációval vagy egyéb kompenzációs megállapodásokkal kapcsolatosak.
- ugc: Az „ugc” a felhasználó által generált tartalom („user-generated content”) rövidítése, ezeket a linkeket felhasználók által készített tartalmakon belül kell használni, például kommentekben, fórumposztokban.
Most már nagyjából tisztában vagyunk vele, hogy mi (lenne) a helyes eljárás, és hogy mikor milyen attribútumot érdemes használni.
Dofollow link készítése HTML-ben
Mielőtt elkészítenénk életünk első dofollow linkjét HTML-ben, nézzük meg, hogy milyen alkotóelemei vannak.
- HTML “a” címke: Az “a” címke a HTML kód része, amely összekapcsolja az URL-t a látható szöveggel. Így néz ki egy natúr, még semmit sem tartalmazó hivatkozás HTML-ben:
<a></a> - URL: Az URL a weboldal pontos címét adja meg, ahova a link mutat, azaz azt a céloldalt, ahová a felhasználót át szeretnénk irányítani. Ez általában a protokollt (például http vagy https), a domain nevet, és az adott oldalra mutató utat tartalmazza. Az URL-t a „href” attribútummal tudjuk a HTML elemünkhöz fűzni. Íme a példa:
<a href="https://example.com"></a> - Horgonyszöveg: A horgonyszöveg az a szöveg, amit a felhasználók látnak és amire rákattintanak a weboldalon. Ez a szöveg általában rövid és leírja, hogy mi található a linkelt oldalon. Példa:
<a href="https://example.com">Kattints ide a további információkért.></a> - target attribútum: A külső linkeket általában külön ablakban szokás megnyitni, de arra is van lehetőségünk, hogy ugyanabban az ablakban nyíljon meg. A “_blank” értékű “target” attribútum azt jelenti, hogy a link egy új ablakban vagy fülön nyílik meg. Ez hasznos lehet, ha azt akarjuk, hogy a saját oldalunk is nyitva maradjon a felhasználónál, miközben átnavigál egy újabbra. A “_self” értékű “target” attribútum azt jelenti, hogy a link ugyanabban az ablakban vagy fülön nyílik meg, ahol a felhasználó jelenleg böngészik. Példa:
<a href="https://example.com" target="_blank">Kattints ide a további információkért.></a>vagy<a href="https://example.com" target="self">Kattints ide a további információkért.></a> - rel attribútum: És most érkeztünk el addig a részig, ahol megadhatjuk, hogy a linkünk dofollow vagy nofollow legyen. Vagyis igazából már meg is történt, hiszen, ha egy linkről sehogy sem rendelkezünk „rel” téren, akkor az automatikusan dofollow lesz. Ez így egy dofollow link:
<a href="https://example.com" target="_blank">Kattints ide a további információkért.></a>, így pedig egy nofollow link:<a href="https://example.com" target="_blank" rel="nofollow">Kattints ide a további információkért.></a>
Végül nézzük meg az egyszerűsített szintaktikát, amely segítségével egy dofollow linket kapunk:
<a href="URL">HORGONYSZÖVEG</a>
Gyakori hiba, amelyet sokszor vétenek az emberek, hogy megpróbálnak „dofollow” értéket adni a „rel” attribútumnak, de mivel ilyen nem létezik, így a végeredmény nem egy dofollow link lesz, hanem egy érvénytelen értéket felvevő link, amely bár működni fog, de nem fog annyi linkerőt átadni, mint egy dofollow link. Szóval ezt NE csináljátok:
<a href="URL" rel="dofollow">HORGONYSZÖVEG</a>
Dofollow link készítése WordPress-ben
Erről sem kell igazából sokat beszélni, mivel ugyanazon az elven működik, mint a HTML link, ha nem nyúlsz semmihez, akkor alapból dofollow linket kapsz.
Szimplán adj hozzá egy hivatkozást egy adott szöveghez, és ne állítsd nofollow-ra. Ha korábban ezt nem írtad felül bővítménnyel vagy egyedi kóddal, akkor egy dofollow linket kapsz.
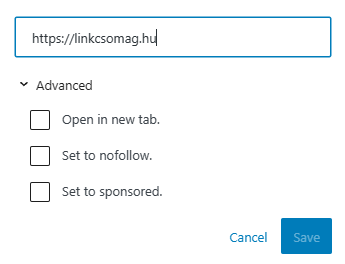
Ha a linkre kattintva az „Advanced” fülre nyomsz és ezt látod, akkor a linked dofollow. (Ha azt a fent említett módokon nem írtad felül.)

Hogy nézzem meg, hogy egy link dofollow vagy nofollow?
Gyakran felmerül az igény, hogy megnézzük, hogy egy adott link milyen attribútummal rendelkezik, hogy tudjuk nofollow, dofollow, vagy esetleg valami egyéb értékű. Íme a lépések gyorsan és egyszerűen:
- Nyisd meg a weboldalt számítógépen, amely a vizsgálandó linket tartalmazza.
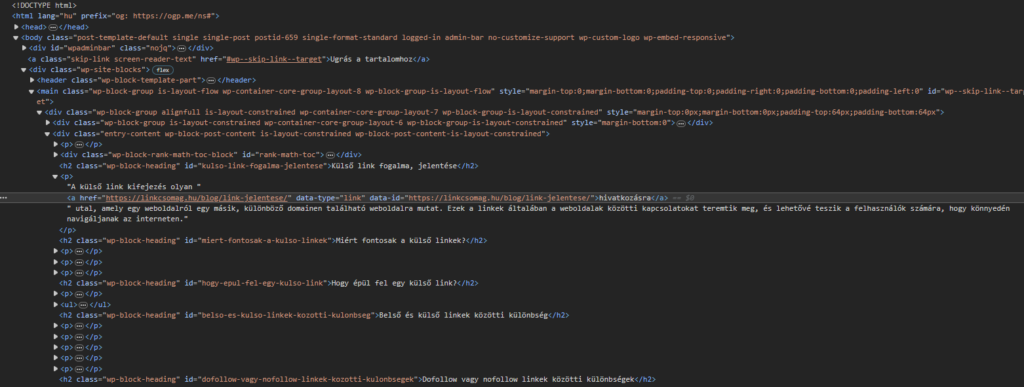
- Jobb klikk a linkre, majd Vizsgálat gomb.

- Ha a linkre kattintottunk, akkor a kijelölt sor így fog kezdődni: „<a href=”, ha itt nem látunk rel attribútumot, akkor a link dofollow. Azonban, ha itt látunk „rel” attribútumot, akkor a link típusa a „rel=” után látható érték.